Endorfin35+
Kayıtsız Üye
- Katılım
- 1 Mayıs 2020
- Mesajlar
- 4,527
Bir programa arayüz hazırlamak için bu kadar çok şey öğrenmek hala bana saçma ve gereksiz geliyor. Sadece basit bir windows programı için arayüze ihtiyaç var ise visual studio veya autoit ile tasarım yapmak daha pratik seçimler. Bununla birlikte yazacağım programın birden çok platformda çalışmasına ihtiyacım var bu nedenle biraz öğrenme zahmetine değer olduğunu düşünüyorum.
Qtdsigner ve python ile pencere oluşumu konusunu tekrar inceleyerek bazı detayları bu konuda aktarmaya karar verdim.
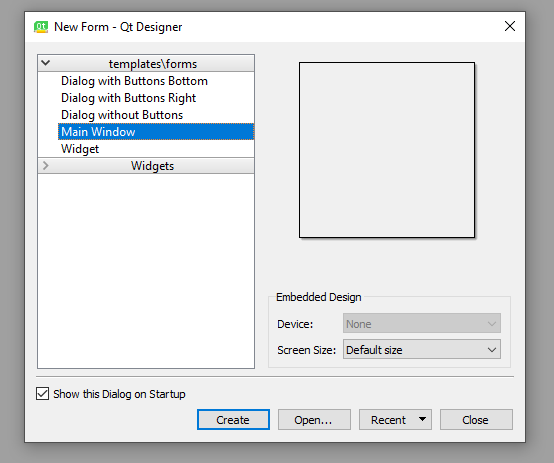
Adım 1 : Qtdesigner ile Main Window formu oluşturuyoruz.

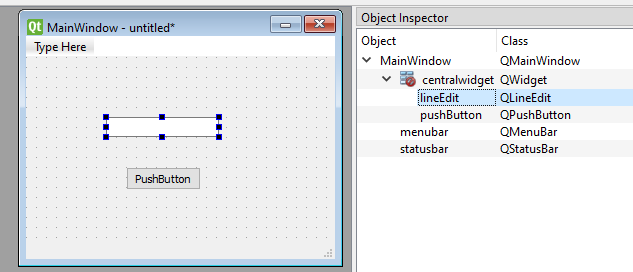
Adım 2 : form üzerine istedeiğimiz objeleri yerleştirip görsel tasarımı yapıyoruz. Bu noktada önemli olan obje adlarına dikkat etmek gerekir ise düzenlemek. Ben deneme için iki adet obje ekledim adları : "lineEdit" ve "pushButton"

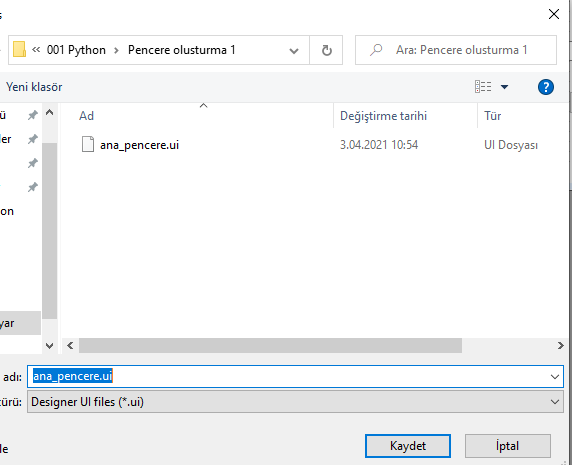
Adım 3 : Söz konusu deneme projemiz için bir klasör oluşturup hazırladığımız form'u bu klasör içerisine kaydediyoruz.

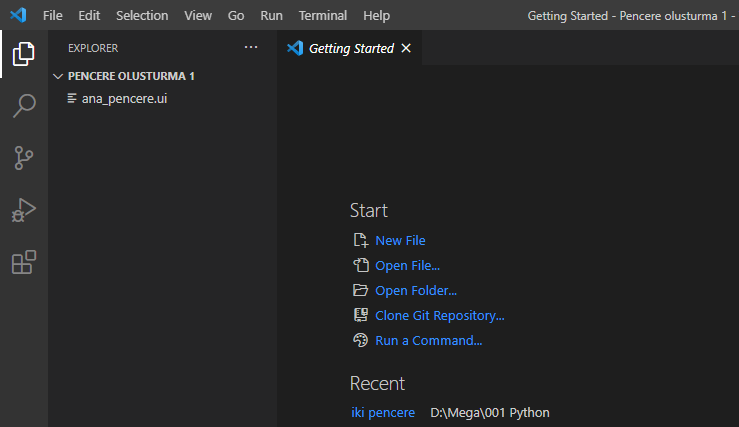
Adım 4 : Code editörümüzü açarak işleme devam ediyoruz. Ben tercihim Visual Studio Code oldu. Proje klasörünü açıyoruz.

Adım 5 : ui uzantılı olan pencere tasarımını python ile kullanmak için pencere tasarım kodlarının "uic" kütüphanesi ilepython kodlarına dönüştürülmesi gerekiyor. Bu aşama da iki farklı şekilde devam etmek mümkün. Ya dönüşüm her defasında çalışma zamanı içersinde yapılacak yada önceden dönüşüm sağlanacak. Ben önceden dönüşümü daha mantıklı buluyorum. Bu şekilde hem çalıma zamanı içerisinde program dönüşüm ile uğraşmayacak hemde neyin nerden geldiğine daha hakim olabileceğiz. İki yönteminde nasıl çalıştığını şu konudaki örnekte bulabilirsiniz:
 mekatronik.org
mekatronik.org
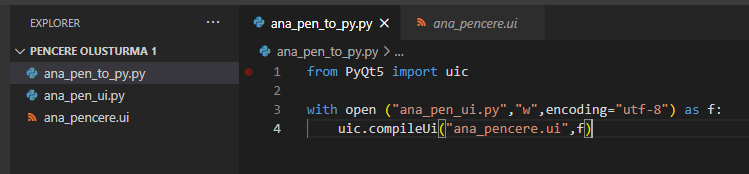
Kodları önceden dönüştürmek için çalışma klasörü içerisinde "ana_pen_to_py.py" adlı bir dosya oluşturup kodları aşağıdaki şekilde düzenliyoruz ve kodu çalıştırıyoruz. Kodu çalıştırdıktan sonra çalışma klasörü içerisinde py uzantılı pencere tasarımı dosyamız oluşacaktır.

Bu noktada dosyları adlandırma hakkında benimsediğim yöntemden bahsetmek istiyorum. Tek bir pencere içeren bir program hazırlanacak ise çok fazla sorun yok ancak birden çok pencere tasarımı ile uğraşılacak ise her pencere için ui dosyasını py dosyasına dönüşüm sağlayan to_py.py yardımcı dosyamız ayrı ayrı hazırlanmalı. böylece kod yazarken herhangi bir noktada görsel tasarım aşamasına geri dönülmek istendiğinde düzenlemeler çok daha sorunsuz olacaktır.
ana_pencere.ui : ui uzantılı tasarım dosyası uzantısı zaten ui olduğu için sadece dosya adının ana pencereyi ifade etmesi yeterli.
ana_pen_to_py : to_py kısaltması ise python koduna dönüşüm olacağını bana hatırlatıyor. başa ise hangi dosya için olduğunu ekliyorum.
ana_pencere_ui.py : program geliştikçe çalışma klasörü içerisinde bir çok py uzantılı dosya olacak. karışıklığı önlemek için dosya adı sonuna _ui eklerek bunun bir tasarım dosyası (ui= user interface) olduğunu bana hatırlatmasını sağlıyorum.
Siz dosya adlarını istediğiniz gibi verebilirsiniz. Yeterki dosyalarınıza hakim olabileceğiniz adlandırmalar kullanın...
Adım 6: py uzantılı tasarım kodları üzerinde bazı değişiklikler yapmak ihtiyacımız olacak. "ana_pencere_ui.py" dosyasını doğrudan düzenleyerek istediğimiz değişiklikleri yapabiliriz ancak bu çok iyi bir fikir değil. Geriye dönüp qt designer ile tasarımda bir değişiklik yapıp tekrar ui uzantılı dosya oluşturup tekrar py dosyasına dönüştürdüğümüzde yaptığımız düzenlemeler kaybolacaktır. Bu nedenle Şu ana kadar oluşturduğumuz üç dosyaya sonradan kesinlikle müdahale etmemeliyiz.
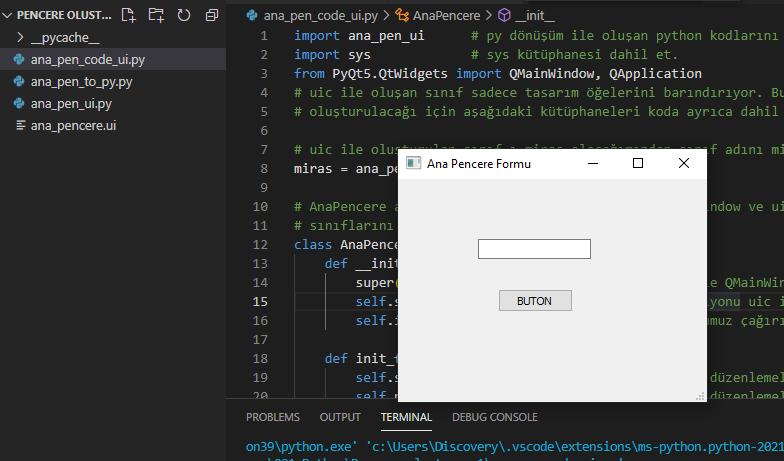
İstediğimiz düzenlemeleri yapmak için yeni bir py dosyası ekleyerek dosya adını "ana_pen_code_ui.py" şeklinde veriyoruz. bu dosya düzenleme yaptığımız ve kodlarımız yazdığımız dosyamız olacak. Bu dosya içerisine "ana_pencere_ui.py" dosyasındaki kodları dahil ederek çalışacağımızdan sonradan yapmak isteyeceğimiz değişiklikler bizim için sorun olmayacak.
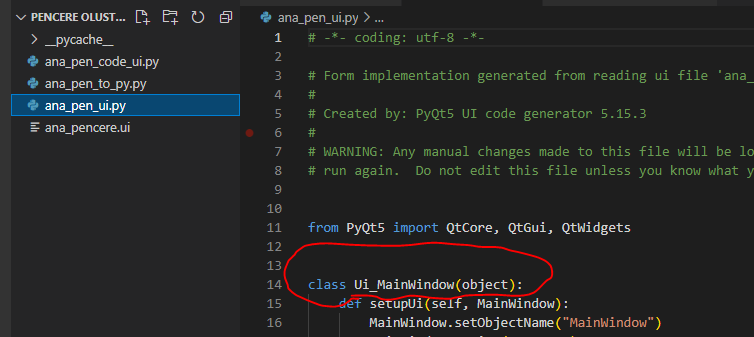
Dosya içeriğimizi aşağıdaki gibi oluşturmalıyız. Öncelikle uic kütüphanesi tarafından oluşturulan "ana_pencere_ui.py" dosyasındaki python kodlarına göz atalım. kod içerisinde "Ui_MainWindow" adında bir sınıf oluşturulmuş. Bu sınıf adı bizim için önemli ve kendi kodlarımız içinde kullanacağız. Ayrıca Pyqt5 paketinden QtCore, QtGui, QtWidgets koda dahil edilmiş.

aşağıdaki kodlarda daha belirgin olması için "Ui_MainWindow" sınıf adını miras değişkenine aldım. Doğrudanda kullanılabilirdi.
Pencere başlığını ve buton yazısını yeniden düzenledik. Butonun obje adının "pushButton" olarak nereden geldiğini 2. adımda göstermiştim.

Bu noktada neyin nereden geldiğini anlayarak penceremizi oluşturduk. Python ve qt ile çalışmak gerekli ise kesinlikle pythonda oop nasıl işliyor anlamak gerekli. Bu konuyuda notlar 4 de bulabilirsiniz.
 mekatronik.org
mekatronik.org
Projenin dosyaları ektedir.
Qtdsigner ve python ile pencere oluşumu konusunu tekrar inceleyerek bazı detayları bu konuda aktarmaya karar verdim.
Adım 1 : Qtdesigner ile Main Window formu oluşturuyoruz.
Adım 2 : form üzerine istedeiğimiz objeleri yerleştirip görsel tasarımı yapıyoruz. Bu noktada önemli olan obje adlarına dikkat etmek gerekir ise düzenlemek. Ben deneme için iki adet obje ekledim adları : "lineEdit" ve "pushButton"
Adım 3 : Söz konusu deneme projemiz için bir klasör oluşturup hazırladığımız form'u bu klasör içerisine kaydediyoruz.
Adım 4 : Code editörümüzü açarak işleme devam ediyoruz. Ben tercihim Visual Studio Code oldu. Proje klasörünü açıyoruz.
Adım 5 : ui uzantılı olan pencere tasarımını python ile kullanmak için pencere tasarım kodlarının "uic" kütüphanesi ilepython kodlarına dönüştürülmesi gerekiyor. Bu aşama da iki farklı şekilde devam etmek mümkün. Ya dönüşüm her defasında çalışma zamanı içersinde yapılacak yada önceden dönüşüm sağlanacak. Ben önceden dönüşümü daha mantıklı buluyorum. Bu şekilde hem çalıma zamanı içerisinde program dönüşüm ile uğraşmayacak hemde neyin nerden geldiğine daha hakim olabileceğiz. İki yönteminde nasıl çalıştığını şu konudaki örnekte bulabilirsiniz:
Python acemisinden Notlar: 5-Pencere Tasarımı
Aynı pencereyi Class kullanarak oluşturma, class kullanmadan oluşturma, Qtdesigner kullanarak ve kullanmadan oluşturma örneği içerir.
Kodları önceden dönüştürmek için çalışma klasörü içerisinde "ana_pen_to_py.py" adlı bir dosya oluşturup kodları aşağıdaki şekilde düzenliyoruz ve kodu çalıştırıyoruz. Kodu çalıştırdıktan sonra çalışma klasörü içerisinde py uzantılı pencere tasarımı dosyamız oluşacaktır.
Kod:
from PyQt5 import uic
with open ("ana_pen_ui.py","w",encoding="utf-8") as f:
uic.compileUi("ana_pencere.ui",f)Bu noktada dosyları adlandırma hakkında benimsediğim yöntemden bahsetmek istiyorum. Tek bir pencere içeren bir program hazırlanacak ise çok fazla sorun yok ancak birden çok pencere tasarımı ile uğraşılacak ise her pencere için ui dosyasını py dosyasına dönüşüm sağlayan to_py.py yardımcı dosyamız ayrı ayrı hazırlanmalı. böylece kod yazarken herhangi bir noktada görsel tasarım aşamasına geri dönülmek istendiğinde düzenlemeler çok daha sorunsuz olacaktır.
ana_pencere.ui : ui uzantılı tasarım dosyası uzantısı zaten ui olduğu için sadece dosya adının ana pencereyi ifade etmesi yeterli.
ana_pen_to_py : to_py kısaltması ise python koduna dönüşüm olacağını bana hatırlatıyor. başa ise hangi dosya için olduğunu ekliyorum.
ana_pencere_ui.py : program geliştikçe çalışma klasörü içerisinde bir çok py uzantılı dosya olacak. karışıklığı önlemek için dosya adı sonuna _ui eklerek bunun bir tasarım dosyası (ui= user interface) olduğunu bana hatırlatmasını sağlıyorum.
Siz dosya adlarını istediğiniz gibi verebilirsiniz. Yeterki dosyalarınıza hakim olabileceğiniz adlandırmalar kullanın...
Adım 6: py uzantılı tasarım kodları üzerinde bazı değişiklikler yapmak ihtiyacımız olacak. "ana_pencere_ui.py" dosyasını doğrudan düzenleyerek istediğimiz değişiklikleri yapabiliriz ancak bu çok iyi bir fikir değil. Geriye dönüp qt designer ile tasarımda bir değişiklik yapıp tekrar ui uzantılı dosya oluşturup tekrar py dosyasına dönüştürdüğümüzde yaptığımız düzenlemeler kaybolacaktır. Bu nedenle Şu ana kadar oluşturduğumuz üç dosyaya sonradan kesinlikle müdahale etmemeliyiz.
İstediğimiz düzenlemeleri yapmak için yeni bir py dosyası ekleyerek dosya adını "ana_pen_code_ui.py" şeklinde veriyoruz. bu dosya düzenleme yaptığımız ve kodlarımız yazdığımız dosyamız olacak. Bu dosya içerisine "ana_pencere_ui.py" dosyasındaki kodları dahil ederek çalışacağımızdan sonradan yapmak isteyeceğimiz değişiklikler bizim için sorun olmayacak.
Dosya içeriğimizi aşağıdaki gibi oluşturmalıyız. Öncelikle uic kütüphanesi tarafından oluşturulan "ana_pencere_ui.py" dosyasındaki python kodlarına göz atalım. kod içerisinde "Ui_MainWindow" adında bir sınıf oluşturulmuş. Bu sınıf adı bizim için önemli ve kendi kodlarımız içinde kullanacağız. Ayrıca Pyqt5 paketinden QtCore, QtGui, QtWidgets koda dahil edilmiş.
aşağıdaki kodlarda daha belirgin olması için "Ui_MainWindow" sınıf adını miras değişkenine aldım. Doğrudanda kullanılabilirdi.
Pencere başlığını ve buton yazısını yeniden düzenledik. Butonun obje adının "pushButton" olarak nereden geldiğini 2. adımda göstermiştim.
Kod:
import ana_pen_ui # py dönüşüm ile oluşan python kodlarını bu dosyaya dahil et.
import sys # sys kütüphanesi dahil et.
from PyQt5.QtWidgets import QMainWindow, QApplication
# uic (QtDesigner den..) ile oluşan sınıf sadece tasarım öğelerini barındırıyor. Bu dosyada uygulama ve pencere
# oluşturulacağı için yukarıdaki kütüphaneleri koda ayrıca dahil ediyoruz.
# uic ile oluşturulan sınıf ı miras alacağımızdan sınıf adını miras adınaki değişkene alıyoruz.
miras = ana_pen_ui.Ui_MainWindow
# AnaPencere adında yeni bir sınıf oluşturarak QMainWindow ve uic tarafından oluşturan Ui_MainWindow
# sınıflarını miras alıyoruz.
class AnaPencere(QMainWindow,miras):
def __init__(self):
super().__init__() #super() fonksiyonu ile QMainWindow methodlarını alıyoruz/koruyoruz.
self.setupUi(self) # setupUi(self) fonksiyonu uic ile oluşan Ui_MainWindow fonksiyonu
self.init_form() # kendi init foksiyonumuz çağırıyoruz.
def init_form(self):
self.setWindowTitle("Ana Pencere Formu") # düzenlemeler...
self.pushButton.setText("BUTON") # düzenlemeler...
# bir uygulama oluşturmak için QApplication sınıfından (sys.argv) ile bir uygulama nesnesi oluşturuyoruz.
uygulama = QApplication(sys.argv)
# artık bir uygulmamaız var.
# yazdığımız AnaPencere sınıfını örnekleyerek pencere nesnemizi oluşturuyoruz.
pencere = AnaPencere()
# artık birde penceremiz var.
pencere.show() # penecereyi göster.
sys.exit(uygulama.exec_()) # pencerenin X butonuna basılır ise uygulamayı sonlandır.Bu noktada neyin nereden geldiğini anlayarak penceremizi oluşturduk. Python ve qt ile çalışmak gerekli ise kesinlikle pythonda oop nasıl işliyor anlamak gerekli. Bu konuyuda notlar 4 de bulabilirsiniz.
Python acemisinden Notlar: 4- Nesne yönelimli programlama (oop)
Ekte Pytonda oop üzerine aldığım notlar bulunmaktadır. İlgi duyan/duyacak olanlar için ekliyorum. Kaynaklar: https://python-istihza.yazbel.com/nesne_tabanli_programlama1.html https://realpython.com/ https://www.ozturkibrahim.com/TR/self-in-python/
Projenin dosyaları ektedir.
Ekler
Son düzenleme:
